“A user interface is like a joke. If you have to explain it, it’s not that good”. — Martin Leblanc
Siekiame, kad mūsų kuriamais IT produktais būtų paprasta, aišku ir efektyvu naudotis, tad kiekvienais metais Visma Lietuva kolegos dalyvauja Visma rengiamuose vartotojo patirties (UX) mokymuose, kurie trunka pusę metų. Pagrinde mokymuose koncentruojamasi į:
- Sąveikos dizaino pradžiamokslį (Interaction design basics)
- Sistemos naudojimo testavimą (User testing)
- Tyrimo ir įvertinimo metodus (Research and evaluation methods)
Apie mokymus kalbėjome su Viktorija, Tomu ir Vaida. Jie papasakos apie mokymų eigą, ko išmoko jų metu, kaip įgytas žinias pritaikė savo komandose bei duos kelis patarimus, praversiančius tobulinant UX jūsų projekte.
– Tomai, Viktorija, tad ką bendro turi UX ir LEGO kaladėlės? Papasakokite, ką veikėte pirmąją dieną.
Viktorija: Pirmąjį kartą dvejoms dienoms susitikome Švedijoje, Malmės mieste. Vos tik nuvykę ir įsikūrę gavome užduotį – iš LEGO detalių sudėti paukštį. Galvojome, ką bendro turi UX ir užduotis pastatyti paukštį iš LEGO kaladėlių? Pasirodo, labai daug. Turėjome ne tik sudėti paukštį, bet ir aprašyti jo specifikacijas. Užduotis nebuvo itin detalizuota, nebuvo paaiškinta, kas yra tos specifikacijos, kam jos bus naudojamos ar kaip jas aprašyti. Septynios komandos pastatė visiškai skirtingus paukščius ir aprašė kaip tai padarė. Tuomet paukščiai buvo išardyti, o aprašymai perduoti kitoms komandoms. Pagal juos komanda turėjo pastatyti visiškai tokį patį paukštį. Nei vienai komandai to padaryti nepavyko. Šis pavyzdys puikiai įrodo, kad tai, kas atrodo savaime suprantama tau, nebūtinai bus savaime suprantama sistema besinaudojančiam žmogui.
Tomas: Kitas žingsnis – ėmėme mąstyti nuo ko iš tikro turi prasidėti programėlės kūrimas. Užduotis buvo sukurti demo kelionių programėlę. Pirmiausia ją aprašėme – kokiam naudotojui skirta programėlė. Ko jis iš jos tikisi? Ar tai skrydžių užsakymo programa? Ar jos pagalba galima rezervuoti tik skrydį ar ir viešbutį? Kokie pagrindiniai programėlės funkcionalumai (tarkime, ypač lengva atsiskaitymo galimybė)? Apsvarstėme daugybę funkcionalumų, tačiau viso to esmė buvo išspręsti problemą, kurią turi klientas. Šiuo atveju kaip problemą įvardijome, jog užsisakyti skrydį bei viešbutį dažnai būna sudėtinga, tad kurdami programėlę bandėme padaryti šį procesą kuo intuityvesnį.
– User testing’as, user testing’as ir dar sykį user testing’as, arba antrasis susitikimas. Papasakokite plačiau.
Tomas: antras susitikimas, taip pat trukęs dvi dienas, vyko Švedijos sostinėje, Stokholme. Jų metu mokėmės prototipuoti naudodami Balsamiq Mockups 3, kūrėme programėlę. Tuomet reikėjo surasti žmogų, kuris išbandytų tavo kuriamą sistemą t.y. atlikti user testing’ą.
Išmokome iš ko susideda user testing’as, t.y. iš:
- Žmogaus apibūdinimo.
- Problemos pristatymo – pavyzdžiui, tu sukūrei mygtuką ir turi išsiaiškinti, ar tai padarei tinkamai t.y. ar vartotojas jį naudoja pagal paskirtį.
- Scenarijaus -tarkime, paprašyti testuojančio sukurti vartotoją ir atlikti kokį nors veiksmą, kaip kad, nusipirkti prekę, užregistruoti vaiką į darželį ir t.t.
- Testavimo. Labai svarbu užrašyti kiekvieną žmogaus reakciją – kur jis susiraukia, atsidūsta, ką nors supainioja. Svarbu suprasti, kad tai žmogus testuoja tavo programėlę, o ne tu jį. Tą reikia aiškiai iškomunikuoti, tam, kad nesupratęs kažkokios funkcijos asmuo nepasijustų blogai.
Viktorija: Glaustai papasakosiu apie tai, ką reikėtų pasakyti programą testuojančiam žmogui, taip pat pateiksiu keletą atvirų bei aktyvių klausimų pavyzdžių, kuriuos pati naudojau.
Viso to tikslas yra, jog žmogus jaustų, kad gali laisvai reikšti nuomonę ir pasitikėtų jumis.
Prisistatymas:
- Aiškiai prisistatyk, papasakok apie projektą su kuriuo dirbi.
- Nepamiršk padėkoti žmogui, jog sutiko susitikti.
- Paaiškink, koks yra susitikimo tikslas (pavyzdžiui, įvertinti naują funkcionalumą, pradinį puslapį, elektroninę parduotuvę ar pnš.).
- Pasakyk, kokia bus susitikimo trukmė ir įsitikink, kad toks laiko tarpas žmogui tinkamas.
- Paprašyk, kad žmogus prisistatytų (paklausk, ką jis veikia gyvenime, kiek laiko tą daro?)
Testavimo instrukcijos:
- Paaiškink, kad tai tik prototipas, o duomenys gali būti fiktyvūs.
- Pasakyk, kad naudodamasis sistema testuojantysis turės atlikti kelias užduotis. Paaiškink, jog labai svarbu, kad žmogus sakytų viską, ką galvoja. Nieko nenutylėtų.
- Papasakok, jog vertindami išsakytas mintis, produkto kūrėjai geriau supras ar dizainas atitinka tai, ko tikisi ir ko reikia tikslinei auditorijai.
- Pasakyk, kad po susitikimo galėsite viską aptarti neformaliai. Paklausk, ar asmuo dar turi klausimų.
Aktyvaus klausimo pavyzdžiai:
- Atspindėjimas. Pakartok vieną žodį, kurį pasakė asmuo.
Tarkime, jis sako:
– Man tikrai patinka čia panaudota mėlyna spalva.
Tu gali smalsiai perklausti:
– Mėlyna?
- Columbo atsakymai.
Tai tokie prašymai, kaip:
– Padėk man suprasti…
– Papasakok daugiau apie…
- Būk ateivis. Niekada nieko nepriimk kaip savaime suprantamo dalyko. Visada klausk „kodėl”, būk smalsus.
Atvirų klausimų pavyzdžiai:
– Gali papasakoti plačiau?
– Kodėl taip yra?
– Ką tu darai, kai…?
– Kas atsitinka prieš…? Kas atsitinka po…?
– Kas čia svarbu?
– Kas tikiesi, jog įvyks, kai…
– Ar gali man apibūdinti…?
– Jeigu šią funkciją reikėtų paaiškinti naujam kolegai, kaip tai padarytum?
– Papasakok daugiau apie klaidas įrankyje?
Jei testuojantysis įstrigo, klausk klausimų, kurie galėtų užvesti ant kelio:
– Ar visur ieškojai? Galbūt ši funkcija galėtų būti kažkur kitur?
– Galbūt ji pavadinta kaip nors kitaip?
– Kaip manai, ką šis mygtukas daro? Kaip manai, kas nutiks jį paspaudus?
Įvairias užduotis gaudavome kiekvieną savaitę
Nauja darbo praktika komandoje: pradėti ne nuo kodo rašymo, bet sketch’o piešimo. Ko išmokai UX mokymuose?
Vaida: iš programos išsinešiau 2 pagrindinius dalykus:
- Mąstymą iš vartotojo perspektyvos ir jo naudai
- Kontaktą su vartotoju ir user testing’o naudą
Mąstymas iš vartotojo perspektyvos ir jo naudai
Programos metu pasikeitė mano keliami klausimai ir požiūris į sketch’us. Seniau daugiau dėmesio kreipiau į PO (product owner) reikalavimus, kas atrodo gražiau, kokius sprendimus naudoja žymūs brand’ai, tokie kaip Google, Apple ar kitos Visma aplikacijos. Dabar bandau išsiaiškinti, kokie yra sistemos naudojimo scenarijai? Kaip vartotojas naudosis šia sistema? Kokie jo tikslai ir dabartinės rutinos? Kas jam patinka esamoje sistemoje ir ko trūksta ar yra nepatogu? Iš esmės, ėmiau daugiau dėmesio skirti SAVO sistemos vartotojui ir mažiau perpanaudoti tai, kas sukurta, galbūt, visai kitoms auditorijoms.
Kontaktas su vartotoju ir user testing’o nauda
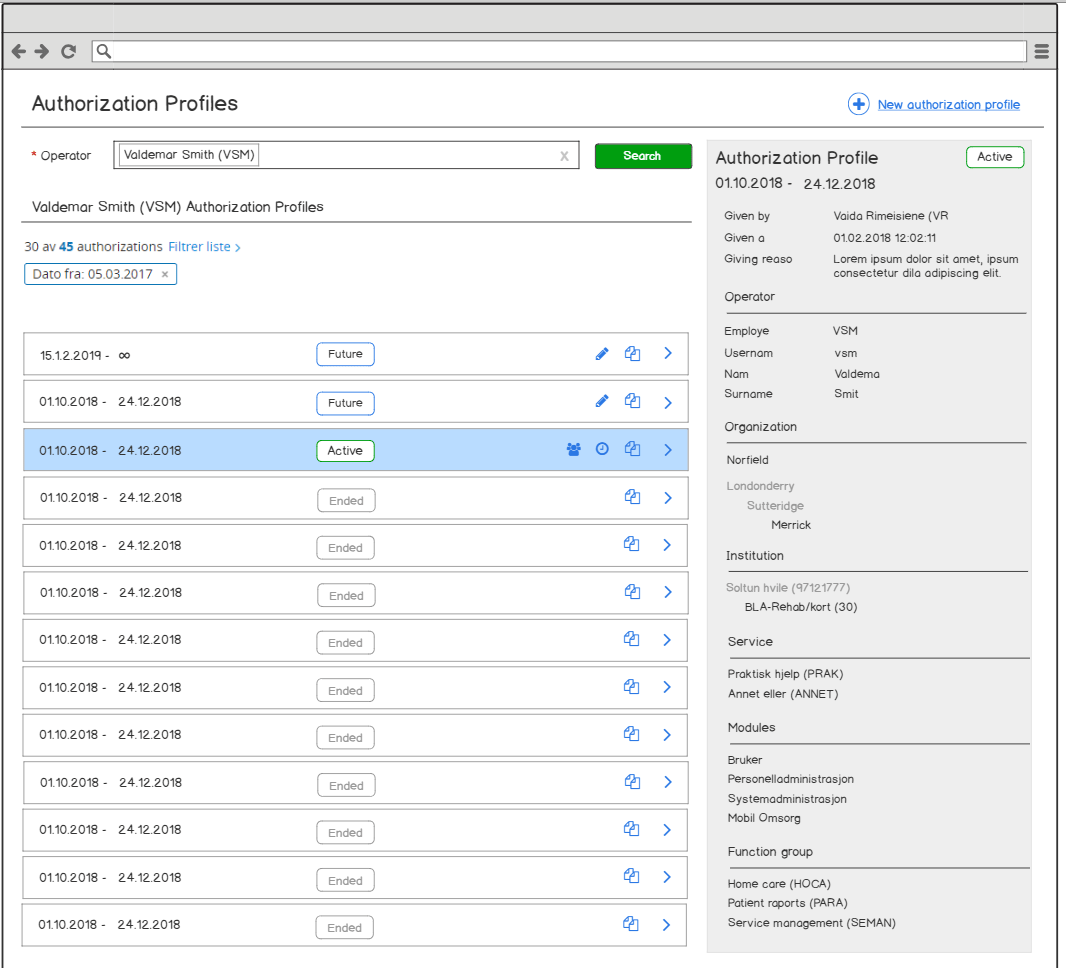
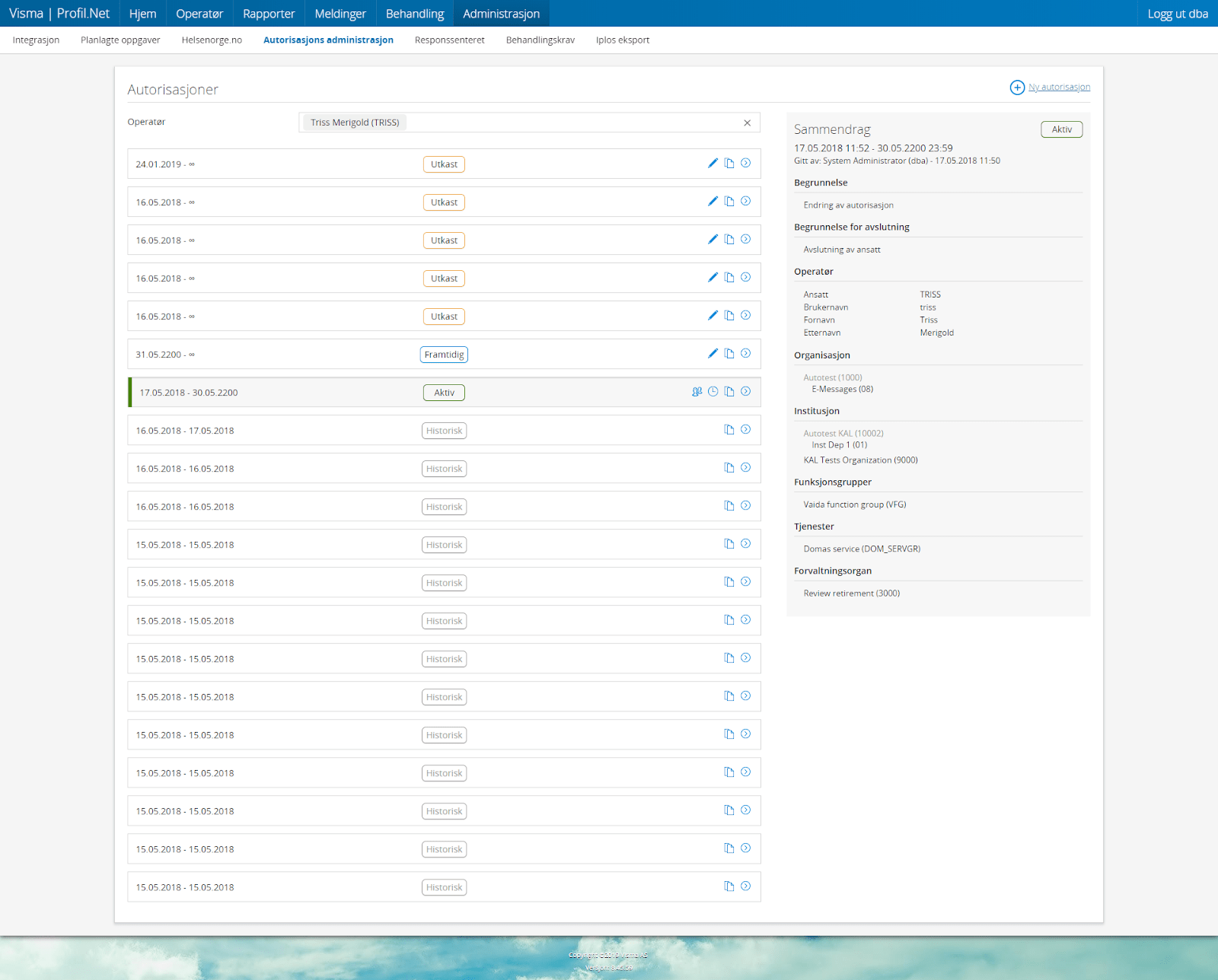
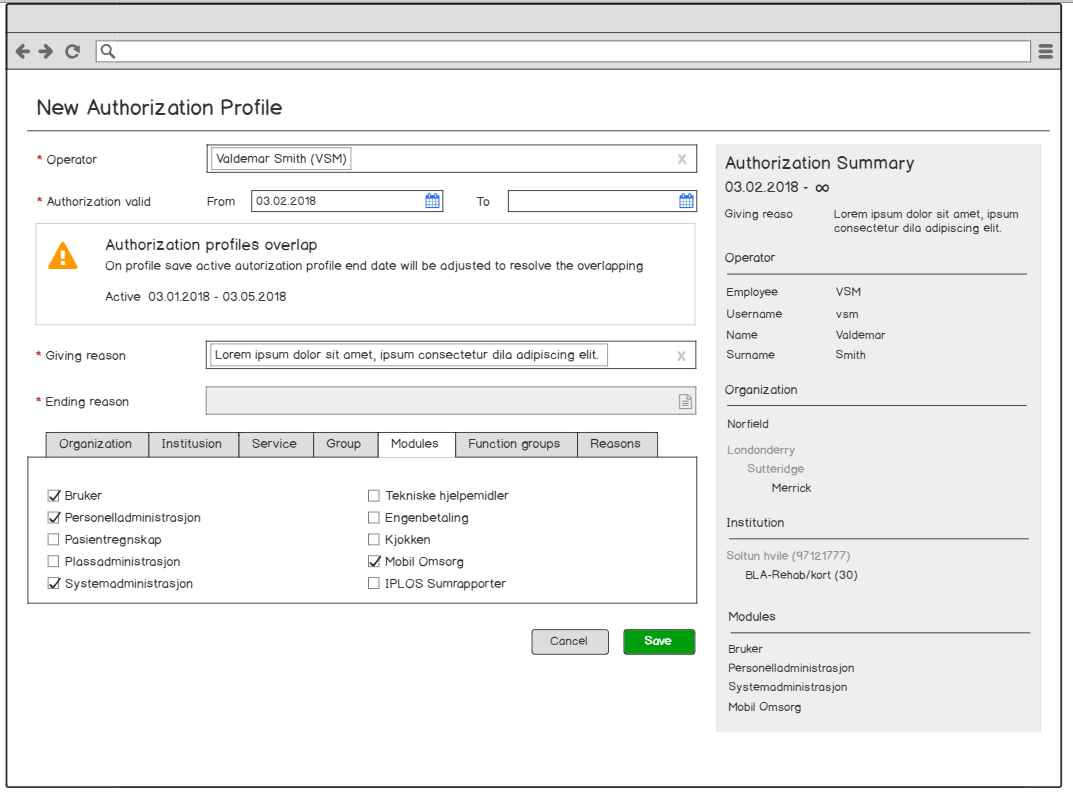
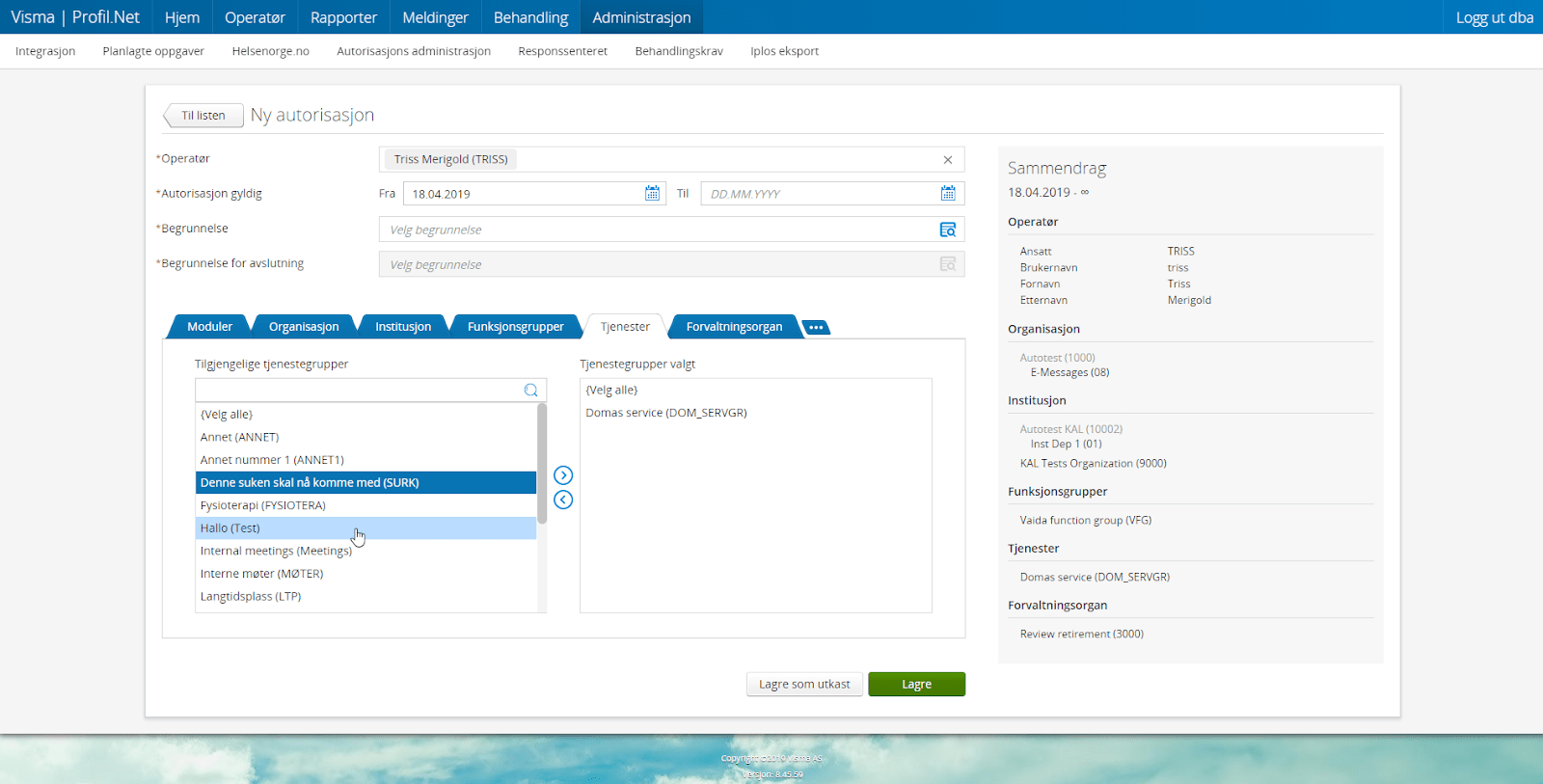
Pati didžiausia programos nauda man buvo user testing’as. Tai buvo pirmas kartas kai bendravau su tikru savo sistemos vartotoju. Tuo metu turėjome gan sunkią užduotį – iš naujo kūrėme autorizaciją. Sudėtingas modulis, daug reikalavimų. User testing’as praėjo puikiai, o klientai jau apie metus naudojasi naujai sukurtu autorizacijos puslapiu ir džiaugiasi.




Kokie iššūkiai keičiant požiūrį į UX programuotojų komandose?
Vaida: Lengva, jog visi suprastų, koks svarbus yra UX. Sunkiau yra paaiškinti, jog programuotojas negali nuspręsti, kas yra geriau vartotojui. Būtent tam atliekami user testing’ai su atsitiktiniais naudotojais, kurie neturi techninių žinių apie kuriamą produktą. Dažnai IT specialistas produktui jau turi viziją ir išankstinius nusistatymus, bet realybė yra tai, jog vartotojas tikriausiai produktą naudos kitaip nei įsivaizduojama. Juk jis kuriamas ne programuotojui, bet realiam asmeniui, kuris neturi tiek informacijos ir techninių žinių.
Kokios praktikos vyravo komandoje iki mokymų ir kaip jos keitėsi?
Vaida: Neturėjome UX programuotojo/s, tad pati komanda galvodavo kaip turi atrodyti sistema. Neretai sukurdavome sunkiai suprantamus ir nedailius puslapius. Vizualizacijos buvo labiau komunikacijos priemonė, kad PO nereikėtų rašyti tiek teksto naudotojo istorijose (user stories), kad nepamirštume funkcionalumo, testuotojai labiau suprastų, koks bus galutinis produktas ir suprastume, kiek laiko reikės, jog sukurtume galutinį dizainą. Pradėjus mokytis ėmiausi smulkesnių ir lengvesnių sistemos dalių tobulinimo. Komanda matė naudą, tad naujus darbus pradėjome ne nuo kodo rašymo kaip seniau, bet nuo sketch’ų. Nupiešdavau, visi aptardavome, ėmėme daryti user testing’us, o paskui patobulindavome pagal savo ir vartotojų atsiliepimus, kartais tekdavo ir viską perpiešti.



Pasidalijome savo patirtimi ir patarimais, o dabar siūlome paskaityti ir šias knygas:
Don’t Make Me Think (Book by Steve Krug)
The Design of Everyday Things (Book by Don Norman)
“Your primary role should be to share what you know, not to tell people how things should be done.”
― Steve Krug, Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability
Ačiū Viktorijai, Tomui ir Vaidai už žinias