Why Migrate to .NET MAUI?
Before we delve into the migration process, let’s understand why you might want to migrate your Xamarin.Forms application to .NET MAUI.
.NET MAUI not only provides all the capabilities of Xamarin.Forms but also adds new features and improvements:
- Single Project Structure: Unlike Xamarin.Forms, where you need to manage multiple projects for different platforms, .NET MAUI simplifies this with a single project structure. This means you can manage all your platforms together with single-click deployment.
- Improved Performance: .NET MAUI is designed to support high-performance apps and responsive UI. This means your app will run smoother and faster.
- Modern UI Trends: With .NET MAUI, you get access to new controls and layouts that meet modern UI requirements.
- End of Support for Xamarin: Microsoft has announced that support for all Xamarin SDKs will end on May 1, 2024. Android 13 and Xcode 14 SDKs (iOS and iPadOS 16, macOS 13) will be the final versions that Xamarin will target. Therefore, migrating to .NET MAUI ensures that your application continues to receive support and can leverage the latest platform features.
Preparation
Before upgrading your Xamarin.Forms app to .NET MAUI, you should first update your Xamarin.Forms app to use Xamarin.Forms 5 and ensure that it still runs correctly. In addition, you should update the dependencies that your app uses to the latest versions. This will ensure that you are using .NET compatible versions of your dependencies if they exist.
Migration Steps
Migration from Xamarin.Forms to .NET MAUI is not a complicated process but it requires careful planning. Here are the detailed steps:
- Update Visual Studio: The first step is to ensure you’re using the latest version of Visual Studio. You can check for updates in Visual Studio by going to Help > Check for Updates.
- Install .NET MAUI: Next, download and install .NET MAUI from the official Microsoft website. Follow the installation guide provided there.
- Create New .NET MAUI App: Once you have installed .NET MAUI, start by creating a new .NET MAUI app which will serve as the target for migration. To do this, open Visual Studio and select File > New > Project. In the Create a new project window, select .NET MAUI App and then select Next. In the Configure your new project window, enter your project details and then select Create.
- Transfer Code: Now comes the main part of the migration – moving your Xamarin.Forms code to the .NET MAUI app. Start with transferring your Models, Views, and ViewModels to the new .NET MAUI project. Ensure that all your dependencies are compatible with .NET MAUI. If not, look for suitable alternatives.
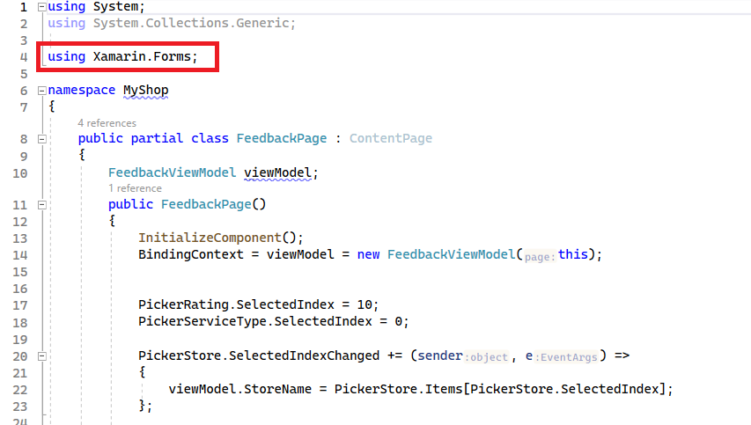
- Update Namespaces: After transferring your code, you’ll need to update Xamarin.Forms namespaces in your code with their .NET MAUI counterparts. For example, replace Xamarin.Forms with Microsoft.Maui.Controls.

- Review XAML Files: Next, review your XAML files for any changes in syntax and update them accordingly. For example, replace ContentPage with Maui.ContentPage.
- Update Platform-Specific Code: If you have any platform-specific code in your Xamarin.Forms project, you’ll need to update this to work with .NET MAUI.
- Test Your App: Finally, run your app on different platforms to make sure it works as expected.
Using the .NET Upgrade Assistant
To simplify the migration process further, Microsoft provides a tool called the .NET Upgrade Assistant. This command-line tool can help you upgrade multi-project Xamarin.Forms apps to multi-project .NET Multi-platform App UI (.NET MAUI) apps. After running the tool, additional effort will be required to complete the migration. This may include updating dependencies, fixing any broken references, and thoroughly testing your app to ensure everything works as expected.
Here’s how you can use it:
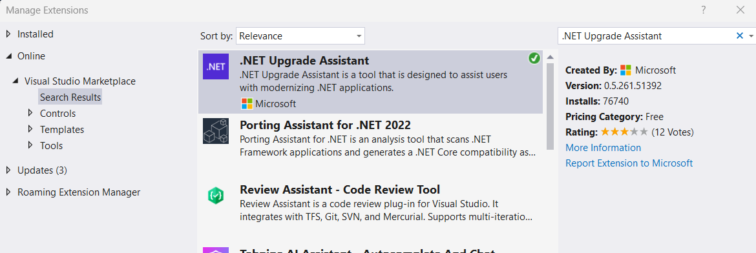
- Install .NET Upgrade Assistant: Open Visual Studio and select the Extensions > Manage Extensions menu item. In the Manage Extensions dialog, search for and download the .NET Upgrade Assistant.

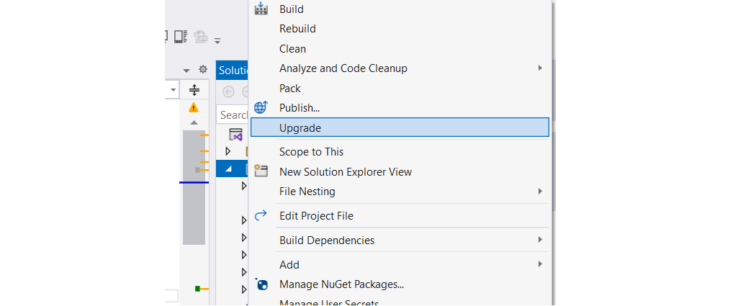
- Run .NET Upgrade Assistant: This tool helps you upgrade Xamarin.Forms projects to .NET MAUI by converting the solution’s project file and performing common code updates.
- Select one of the 2 options: In place project upgrade or Side-by-Side project upgrade. Recommended is the first option, since there will be less work referencing projects.
- Chose .NET 7 (or latest stable version)
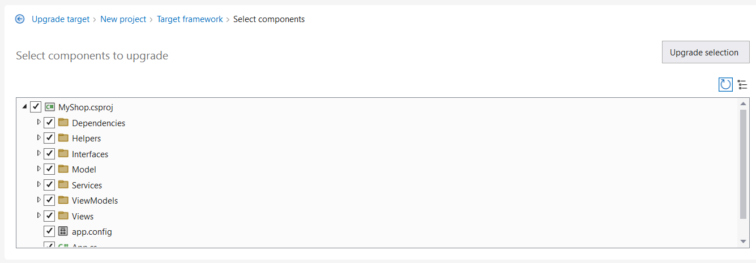
- Select all components
- Upgrade
- Repeat with all projects


- Post-Upgrade Steps: After running the tool, additional effort will be required to complete the migration. This may include updating dependencies, fixing any broken references, and thoroughly testing your app to ensure everything works as expected.
- Try Clean Build
- Some errors may occur. Most common once:
- Path to Page is not found. Solution: Exclude and Include back to project
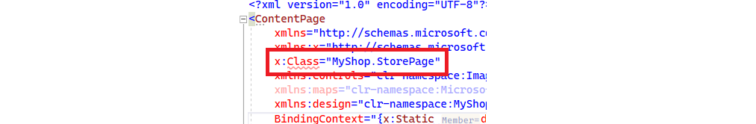
- 1>Views\FeedbackPage.xaml : error : Can’t load types from xmlns http://schemas.microsoft.com/dotnet/2021/maui : Remove x:Class attribute
- Some Nuget packages might not be compatible with MAUI. You might check or request to upgrade 3rd party library owners to migrate to MAUI or to create/upgrade your own Binding Libraries.

Conclusion
While migration requires some effort, the benefits of moving to .NET MAUI are substantial. The single project structure simplifies development while performance improvements ensure your app runs smoothly on all platforms.